OpenBeerMap2 via VTS
OpenBeerMap というものがある。やや待たされる感じがしたので、VTSベースのものを作ってみた。
構想
OpenBeerMap というものがある(https://openbeermap.github.io )。確認はしていないが Overpass API を使っているそうである。こういうスタティックかつ空間的に局所的なサービスには、API系ではなくてリソース系のサービスが合うはずである。
Mapzen Vector Tile Service というものがある(https://github.com/mapzen/vector-datasource/wiki/Mapzen-Vector-Tile-Service )。ベクトルタイルを提供してくれるサービスであり、最近開始された。これを使ってOpenBeerMapを書き換える。
作ったもの
OpenBeerMap2 using VTS (you get beer icons when z > 15)
上記が作成したサイトである。Mapzen Vector Tile Service では、z > 15 のときに pub や cafe が出てくるようになっているらしいので、z > 15 のときのみビールが出てくる。
GeoLocation API で現在位置に飛ぶ機能は、まだつけていない。
実装解説
vector.mapzen.com/osm/pois/{z}/{x}/{y}.json を使わせていただいていることと、feature ごとに properties.kind が cafe か bar である場合に icon をビールにしていることがポイントである。
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>OpenBeerMap2 using VTS (you get beer icons when z > 15)</title> <link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.2/leaflet.css"/> <script src="http://cdn.leafletjs.com/leaflet-0.7.2/leaflet.js"></script> <script src="http://handygeospatial.github.io/mapsites/js/leaflet-hash.js"></script> <script src="http://handygeospatial.github.io/mapsites/js/TileLayer.GeoJSON.js"></script> <style> body {padding: 0; margin: 0} html, body, #mapdiv {height: 100%; width: 100%;} .leaflet-container {background: #fff;} </style> </head> <body> <div id="mapdiv"> <script> var std = L.tileLayer( 'http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {attribution: "地理院タイル(淡色地図)", maxZoom: 22, maxNativeZoom: 18}); var beer_icon = L.icon({ iconUrl: 'https://openbeermap.github.io/assets/img/beer1.png', iconSize: [34, 40]}); var info_icon = L.icon({ iconUrl: 'https://handygeospatial.github.io/mapsites/2013/12/13/maki/marker-stroked-24.png', iconSize: [24, 24]}); var vec = new L.TileLayer.GeoJSON( 'http://vector.mapzen.com/osm/pois/{z}/{x}/{y}.json', {attribution: '(c) OpenStreetMap contributors', maxZoom: 22, maxNativeZoom: 18}, { onEachFeature: function(feature, layer) { var popupString = '<div class="popup">'; for (var k in feature.properties) { var v = feature.properties[k]; popupString += k + ': ' + v + '<br />'; } popupString += '</div>'; layer.bindPopup(popupString); if(feature.properties.kind == 'pub' || feature.properties.kind == 'cafe') { layer.setIcon(beer_icon); } else { layer.setIcon(info_icon); } } }); var map = L.map('mapdiv', { center: [35.64826, 139.74583], zoom: 19, maxZoom: 22, layers: [std, vec]}); var hash = L.hash(map); L.control.layers({}, {'地理院タイル(淡色地図)': std, 'Mapzen VTS': vec}).addTo(map); </script> </body> </html>
ボランティアGISと地理院地図(雑誌「測量」7月号 碓井論文から抜き書き)
雑誌「測量」7月号に、NPO法人全国GIS技術研究会理事長の碓井照子先生(奈良大学名誉教授・地理学)の論文「2005年以降のGIS産業の質的変化(1)ーネオジオグラフィーの世界とボランティアGISー」が掲載されており、この中でボランティアGISと地理院地図の関係について次の通り述べられていると思われるので抜書きする。興味のある方は原本をあたっていただきたい。不適当な抜き書きや、打ち間違いなどを私がしているかもしれない。
Google Earth / Maps は、全世界の人々に地球上の地理空間情報の共有化と、巨大地球プラットフォーム型データベースとしての検索を可能にさせています。また、地球レベルでの地理空間情報がユーザ参加型で作成され蓄積されるところから有名な米国のGIS学者であるグッドチャイルド(Goodchild, M. F.)は、これらをボランティアGISと言っています。
日本初のボランティアGISの事例として国土地理院が独自に開発した電子国土Webシステムがあります。2003年から国が運営している電子国土プラットフォームで、Google Earthより歴史が長いといえます。現在は、「地理院地図」に名称が変わりましたが、2003年当時からAPIなども公開され、誰でもがWebGISを開発できる日本では最初の政府によるボランティアGISでした。現在では、オープンソースであるFOSS4Gを使用して電子国土Webが開発され、2012年9月に電子国土Web.NEXTとしてリリースされ、現在は、地理院地図に名称が変更されました。
現在の地理院地図(電子国土Web)の特徴は、ベースマップが電子国土基本図で、ボランティアGISのプラットフォームとしては、信頼性の高いものです。日本の位置の基準である道路や建物、河川など13項目、国民は、多様な情報を張り付け、地理空間情報の共有化が可能になっています。
地理学の見地からの整理・評価の一つとして、非常に興味深いと感じた。この論文には、ボランティアGISとして、言うまでもなくGoogle Earth, Google Maps, OpenStreetMap等が挙げられているが、電子国土Web=地理院地図が「日本初のボランティアGISの事例」として取り上げられているというのは独創的であると感じた。
地名の英語表記ルールの骨子
http://www.gsi.go.jp/common/000093364.pdf に記載されている地名の英語表記ルールについて、自分なりの斜め読みで骨子にしてみた。正確なところは原資料をあたっていただきたい。
原則
- 地名や施設名の表音のローマ字表記のうち地形や種別を表す部分(yama、kawa、koen など)を削除した上で、その地形や種類の英語表記を付与することを基本とする。→本エントリでは【削除法】と名付ける。
- ただし、地形や種別を表す部分を削除した残りの部分だけでは意味をなさない 場合や、全体が不可分の固有名詞として広く認識されている場合には、全体の表音のローマ字表記に加えて、地形や種別の英語表記を付与する。→本エントリでは【追加法】と名付ける。
- ローマ字表記の方法についてはヘボン式を採用する。
- 島については、島名全体を不可分の固有名詞と考え、その表音のローマ字表記に加えて、 島の英語表記である Island を付与する。つまり、島については上記 2. の適用が原則になる。ただし、 条約等において既に表記されている島名はその名称を使用する。
- 管理者が定款等で既に外国語表記を規定している場合については、必ずしも上記のルールによらなくてもよい。
原則1., 2.の適用規則
- 諸島・群島・列島、山脈、山地・連山・高地、高原、台地、丘陵、湿原、平 野・原野、盆地、半島、湾など、複数の対象を総称する又は広域を対象とする地名は1.(削除法)なお、語尾が山や島などの単数形で、総称名として扱う場合は、地形や種別を表す部分の英語は単数形
- 広く使用されている場合は2.(追加法)
- カタカナ+地形や種別を表す語で表記されている場合は1.(削除法)
- 通常と異なる形の語尾の場合は2.(追加法)例えば、大観峰→Mt.Taikanbo、安家森→Mt.Akkamori
- 大きさや位置関係(大中小、東西南北)、色(白黒赤など)、状態・性質(新、荒)などで地形や種別を表す部分を修飾(説明)している場合や「ノ」「ヶ」な どでつながっている場合や、地形や種別を表す部分を省略すると発音ができない場合は、2.(追加法)
- 基本は2.(追加法)
国土数値情報(河川データ)ベクトルタイル(z=13以上、北海道のみ)サイト
国土数値情報(河川データ)ベクトルタイル(z=13以上、北海道のみ)サイトをリリースしたので取り急ぎご案内する。技術的背景は稿を改めて説明するかもしれない。
サイト:http://handygeospatial.github.io/mapsites/2014/06/30/

http://www.handygeospatial.info/xyz/river/{z}/{x}/{y}.geojson にアップロードした、国土数値情報(河川データ)をごく素直に変換したベクトルタイルデータを地理院地図(標準地図)の上に表示する。
- 河川中心線にマウスカーソルをあわせると、名称が同じ河川中心線のすべてについて赤色に変更するととともに、左下にその河川名称を表示する。
- z=14以上であっても、LeafletでmaxNativeZoomを指定してあるので、z=13のベクトルタイルを再利用して表示する。(z=12以下では、残念ながら河川中心線は表示されない。)
- 上述のように、河川名称でデータの identity をセットしてある(但し、名称不明の場合には identity を もとの Shapefile のレコードによって設定している(つまり、タイル境界では分かれない))のでやや情報を失っているところはあるが、河川中心線をクリックすると、その属性が吹き出しで表示される。
取り急ぎ以上、共有する。
ベクトルタイルコンバータのマルチジオメトリ入力対応
ベクトルタイルコンバータの入力がマルチジオメトリである場合にエラーとなっていたので修正した。該当部分は次の通り。
r.geometry.each{|single_geometry|
single_geometry.tile(z) {|x, y, g|
f = {:type => 'Feature', :geometry => g, :properties => prop}
io.puts([t, z, x, y, JSON.dump(f)].join("\t") + "\n")
}
}
gistに置いておく。
この機会に名称を ho.rb に変更した。
ところで、Xcode エディタで .rb ファイルを開くと補完までしてくれることに今回気がついた。
ベクトルタイルコンバータの出力するタイルがずれていないことの確認
ラインやポリゴンのデータもストリーム処理でベクトルタイルに変換する。Rubyで。 - 世界の測量 で作成したコンバータが出力するタイルがずれていないことを次の方法で確認した。
基本的方法
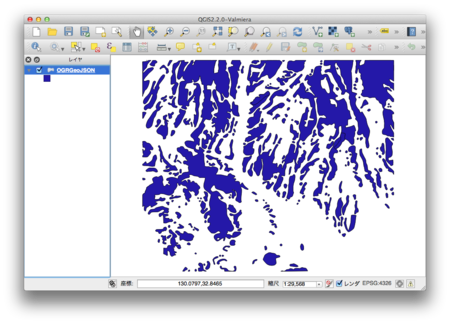
ウェブ地図(Leaflet)でタイル番号を出力し、タイル番号のタイルだけをQGISで読みだしてみて、正しい位置のコンテンツが入っていることを確認する。
ウェブ地図でのタイル番号の出力
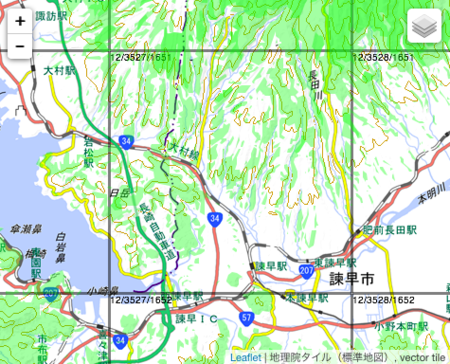
ラインやポリゴンのデータもストリーム処理でベクトルタイルに変換する。Rubyで。 - 世界の測量 のテストサイトに、次のような L.TileLayer.Canvas を加え、次のような図を得た。
var can = L.tileLayer.canvas(); can.drawTile = function(canvas, tilePoint, zoom) { var ctx = canvas.getContext('2d'); ctx.strokeRect(0, 0, 255, 255); ctx.fillText(zoom + '/' + tilePoint.x + '/' + tilePoint.y, 0, 10); }

国土数値情報(森林地域)
結論
コンバータの出力するタイルは、特段ずれていないと思う。
GeoJSONベクトルタイル(ベクトルタイルの Content-Type としての GeoJSON)雑感
ベクトルタイルの Content-Type に GeoJSON を使うメリットの一つは、QGIS で読めるということ。QGIS を data hack の scaffold に使えるということが直面する作業のためによく、また、ウェブブラウザに限定されないベクトルデータ配信方式としてベクトルタイルを考えるきっかけになる。
デメリットは、URLで解決されているはずのジオリファレンス情報がコンテンツを「汚染」していることと、double 値をテキストでエンコードしていることがおそらく致命的になって、parse 速度が遅いこと。
全体としては、GeoJSON タイルの一番の魅力は、その「素直さ」。おそらく、ウェブ地図ライブラリで最初に標準対応されそうなベクトルタイルの Content-Type は、GeoJSON になる。